jQuery image gallery plugins simply permits you to exhibit your contents, images, pictures and videos on your websites. It can present the content beautifully on your websites. Well, many of the jQuery image gallery plugins are accessible which has various features can makes your images visually stunning. As you see there are both online premium as well as free image gallery plugins are offered to you.
It depends upon you to choose according to your work. Free plugins have restricted features but easily complete the tasks for you. Whereas premium plugins have best features and develops an image gallery beautifully. In this article we have provided you some jQuery Image Gallery Plugins that can easily integrates and has many great features. Here, we compiled 15 most popular jQuery image gallery plugins.
15 Most Popular jQuery Image Gallery Plugins:
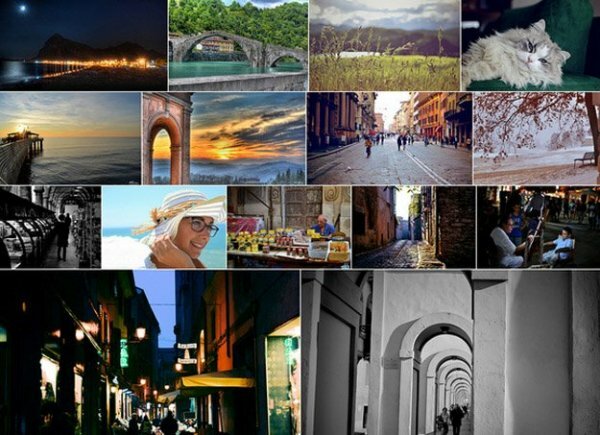
1. jQuery Image Gallery:
First of all, jQuery image gallery has a horizontal thumbnail layout. It can easily resizable with the use of parameters. These have so many editable captions, different text descriptions and also various image transitions.
You Make Like:
15 Best jQuery SVG Plugins for Animation
12 Linting Tools for JavaScript & CSS Code Optimization
12 Most Useful Code Review Tools for Programmers
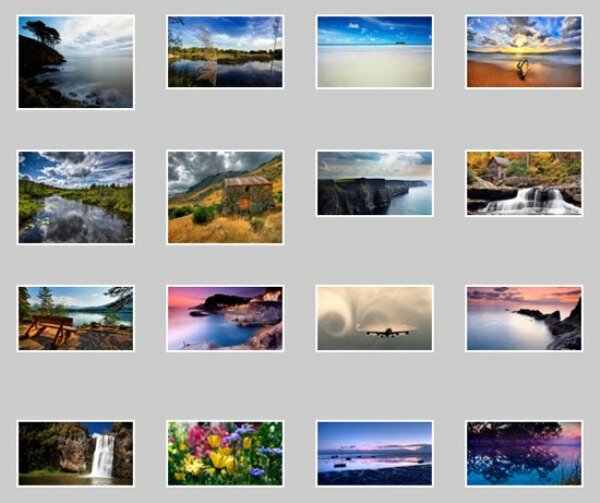
2. VION:
VION is one of the excellent jQuery image gallery plugins. It develops great image galleries and so easy to use. This can be made by CSS so that configure your mark design.
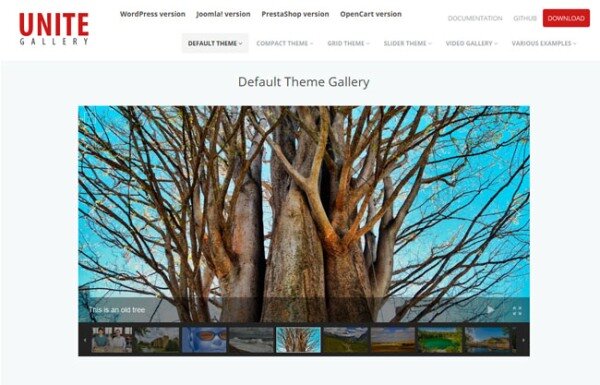
3. Unite Gallery:
Unite gallery is a powerful and fast multipurpose JavaScript Gallery. It has many features such as touch enabled and responsive.
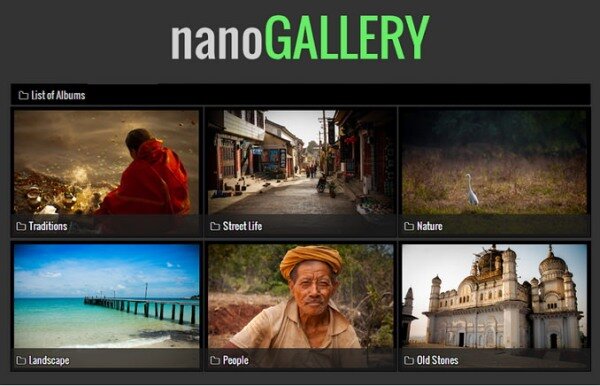
4. nanoGallery:
nanGallery is one of the jQuery image gallery plugins. It is so supporting cloud storage and touch enabled. It has features such as fullscreen, image lazy load and customizable.
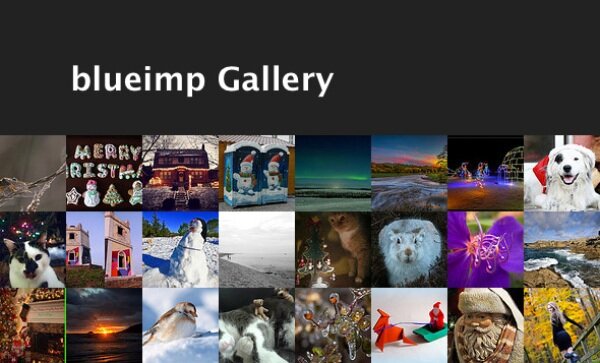
5. blueimp Gallery:
blueimp Gallery is a customizable image, touch enabled, carousel and lightbox and responsive. Its main features are transition effects, fullscreen support and keyboard navigation.
6. Thumbnail Gallery Slider:
First of all, Thumbnail Gallery Slider is one of the jQuery image gallery plugins and also has popping out borders. It’s so simple and beautiful image slider plugin.
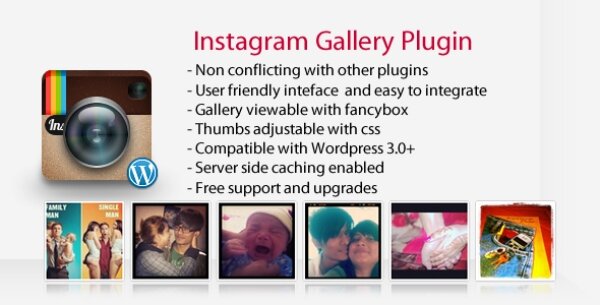
7. Instagram Element:
Instagram element helps you to exhibit your images superbly on other device. This is a premium plugin for photographers, bloggers and also models.
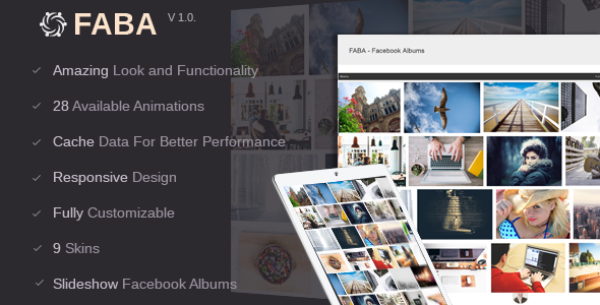
8. FABA:
FABA is a so special jQuery image gallery plugins and load images from chosen Facebook Page. In this you can brilliantly maintained your gallery on webpage.
9. Vertical Sidebar Gallery:
Vertical Sidebar Gallery develops vertical image slider beautifully. It has so many features plus intuitive, trendy and user friendly.
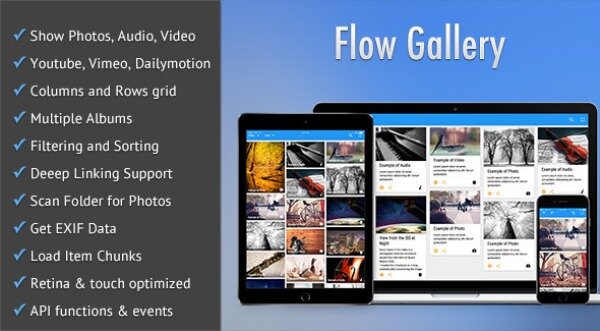
10. Flow Gallery:
First of all, Flow Gallery is a jQuery image gallery plugins and depends upon HTML5 to display images in sleek interface. You can also exhibit your images/videos in either rowstype grid or columns.
11. ajSlideshow:
ajSlideshow plugin is a great plugin and also looks great. It has smooth and sleek transition effects. This is also compatible with every browser.
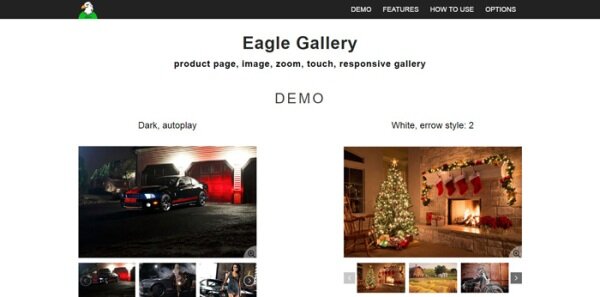
12. Eagle Gallery:
First ff all, Eagle Gallery is one of the jQuery image gallery plugins. It has some functions and features such as image zoom, fully responsive and customizable.
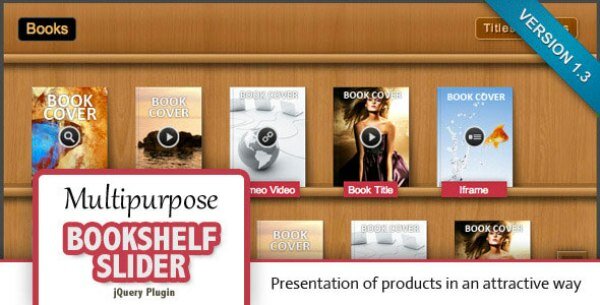
13. Multipurpose Bookshelf Slider:
Multipurpose Bookshelf Slider displays the products in a great style. There are so many features such as cross browser compatible, clean code, video support and gallery navigation.
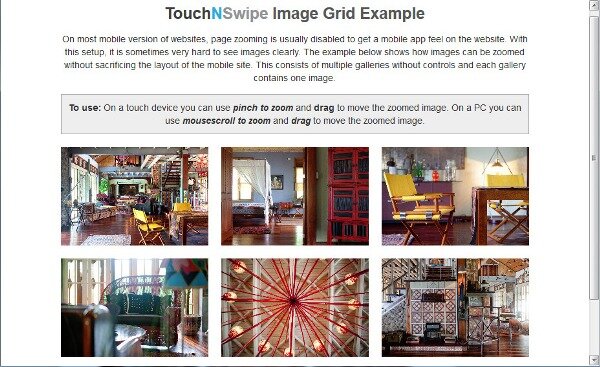
14. TouchNSwipe Image Gallery:
TuchNSwipe image gallery is a wonderful jQuery image gallery plugins. It is flexible, responsive and so easy to use. This also includes such as next, zoom out, zoom in and caption.
15. Royal Slider – Touch Enabled jQuery Image Gallery:
Royal slider has stability, great accessibility and also a good performance. It is so easy to use and has responsive layout and animated caption.