If you are a frequent internet user then of course you have filled many forms on websites by providing required information. These forms can be seen on various websites and applications of mobile such as social media or e-commerce. After providing exactly asked information such as product delivery address or your name and mail id for Facebook account, the form validates and enables you to use the services. In previous times, if you entered any wrong or inappropriate information then the page reloads and you have to enter the whole correct information again. Say thanks to form validation libraries that check the status of information before sending to the website.
For example, if you have entered an invalid mail id then the form validation libraries will alert you instantly by showing invalid info dialog in front of the mail address tab. It is a small yet very useful and time saving technology. These form validation libraries helps you to recheck the provided information and save your time wastage by entering whole information again. Java script is behind the way of checking the data before sending to web server. The form validation performs 2 types of functions:-
- Basic validation
- Data format validation
Here we are going to mention 15 best JavaScript form validation libraries which are used by most of the developers across world.
15 Best JavaScript Form Validation Libraries are:-
-
jQuery validation plugin
It is the most famous plugin of JavaScript which is preferred by many web developers. This plugin covers most of the issues and functions that are required for the validation of form. Dynamic forms, errors container, file uploads are some contents which are included in jQuery validation plugin.
-
ApproveJS
While using this type of form validation libraries, you are free to handle all of the validations by yourself. It doesn’t automatically detect and attaches to the input change events or submit events. If you want to control every function by your hand then approvreJS is the best option.
-
parsleyJS
It is among the easy and powerful form validation libraries provided by javascript. Parsley automatically detects your form modifications and adapts the validations accordingly. This UX focused library is very reliable because it is used by developers since internet explorer 7 is working.
-
verify.js
If you are finding customisable form validation libraries then switch to this plugin. It is easily expandable and configurable with various parameters. You may prefer it as a form validation tool but keep in mind that this documentation is currently in progress so be alert for any upcoming issue.
-
Validate.JS
The validate.JS is a plugin that solve the issue without requiring any exact guide of programmer to follow the procedure. It is fully tested and covers all of the codes which are required for production. Validate.JS is an open source program which can be used for free of cost.
-
GValidator
The lightweight javascript form validation libraries cannot be completed without the name of GValidator. It is an automatic program that doesn’t needs even a single line of written command. The web standard compliant codes are reusable and user friendly too. Due to the demand of cross browsing applications, developers have made it compatible with most of the operating systems.
-
Garlic.js
Garlic.js has a unique feature to save your precious data if accidently the tab or running browser will close due to power failure or browser crash. Some features of this plugin are custom javascript or ajax validation, auto expiration and infinite persistency. It requires nothing either than jquery or zepto configuration build inside.
-
quickValidation.js
If you are familiar to parsley then there is no need to understand this plugin separately because their functioning is almost same. Rules are assigned directly by using data validate attribute in input area. If any field of form is missing then it will automatically detect and show the message of required data.
-
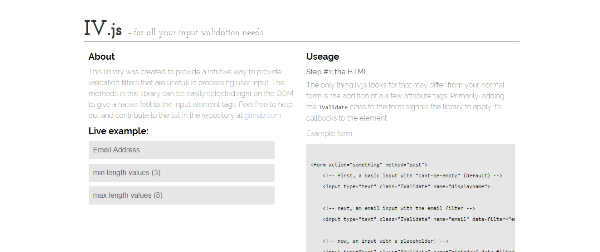
IV.js
It is classified as those form validation libraries which includes some new and unique attribute tags as compare to normal form. The main motive of the creation of this library is to provide a simple and easy way of form validation. It is an open source library where you can also contribute with your skills.
-
Bootstrap Validator
Bootstrap validator is a jQuery plugin which is designed for bootstrap, semantic UI, UI kit, pure and foundation. It supports HTML5 and is compatible with many other plugins. This powerful library contains 51 validators and 38 language packs. The feedback and threshold options of this library have made it a user friendly program.
-
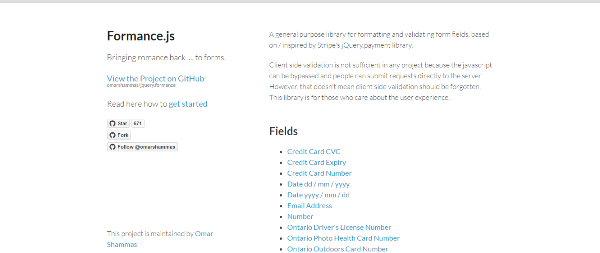
Formance.js
It is a general purpose library used for validation of forms related to payment details. There are many options provided in this library such as credit card CV, expiry date, card number, mail address, postal code, contact number etc. This type of form validation libraries are used in shopping websites and applications mostly.
-
Angular.js
The angular.js is very concerned about customer side validation so it lets you declare the validation rules of form without writing javascript codes. You don’t need to write the full lines of script that will surely save your time. Angular use directives to create reusable components that can help you in future programming.
-
jQuery Ketchup Plugin
If you are searching for a easy plugin which has features like drag and drop then try this jQuery ketchup plugin. It is very lightweight and can check the data validate attributes to see any matching validations. Ketchup is packed with 18 basic validations that will help you for future programming
-
jQuery validation engine
The jQuery validation engine is one of the form validation libraries that provide versatile solutions for every type of form. The script creates a message of wrong input in the top right corner of input field. In this library, validations are defined by using class attribute if fields.
-
jQuery payment
Basically the main purpose of this library is creating credit or debit card forms. These libraries are very important for secure data input of banking details. You can make an input like credit card field including all the details of card. It supports a wide range of cards like visa, MasterCard, American express, JCB and maestro etc.