Linting is defined as a process to run a program which identifies the specific errors in c language source code. The term lint is applied to all the tools which identify suspicious usage in software written in all computer languages. Linting tools are used by developers to improve writing quality. With JavaScript Lint, you can check all of your JavaScript source code for common mistakes without running the script or opening the web page.
Linting tools can be applied on various occasions such as while writing the code, saving the file, before sending code to the production or while committing modification.
Linting must be a regular process which cannot be stopped by doing just once. Linters should not be considered as bug’s prevention tools only. But it can also be used during debugging to files errors which are hard to catch or identify. Some powerful linting tools are listed below which you can use to lint your CSS & javascript files.
12 Linting Tools for JavaScript & CSS Code Optimization:
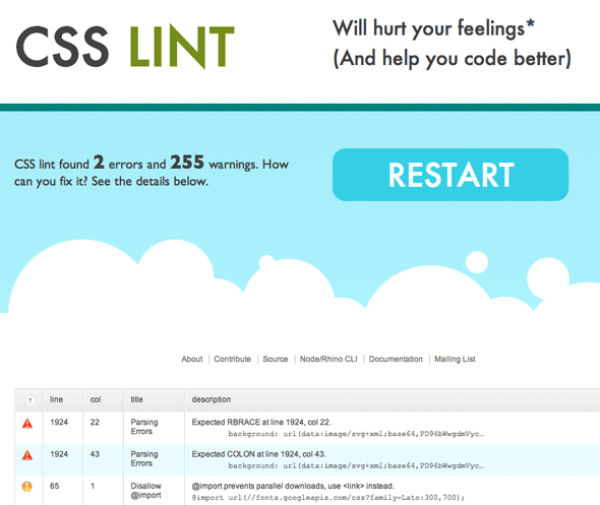
- CSSLint:
It is an open source which is written in java script. CSSLint allows you to choose the errors and warnings you want to test. It works with browser as well as with command line interface also.
- Style Lint:
Style lint is a linting tool helps developers to avoid errors in CSS, SCSS or in any other syntax that postCSS can praise. It is a flexible tool which can be configured by developer. Pre written standards configurations are also available which contains about 60 styleLint tools.
- SublimeLinter CSSLint:
SublimeLinter is a sublime text plugin that provides users with a means to lint their code such as CSS, PHP, Java etc. CSSLint needs to be installed before the installation of SublimeLinter CSSLint.
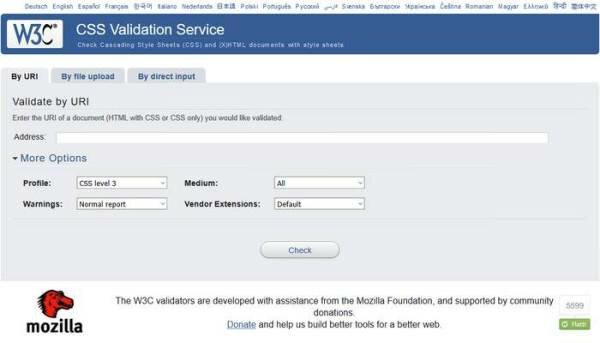
- W3C CSS Validator:
This linting tool gives freedom to developers to check their CSS source code against W3C’s official standard. W3C built its validator with intent to provide a tool that is similar to lint program checker for C language.
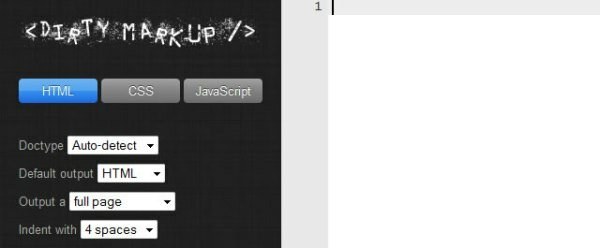
- Dirty Markup:
Dirty markup is used in straight forward designs when you want quick solutions. This linting tool cleans formats and validates your HTML, CSS & java script codes.
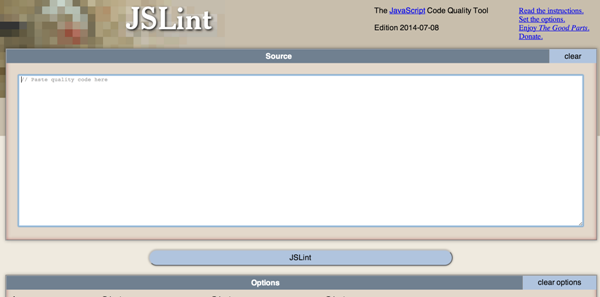
- JSLint:
JsLint can process java script code and JSON, and it comes with a readymade configuration that follows the JS best practices. It has few options to choose but you cannot add your own custom rules in it.
- JSHint:
JSHint is a used by all major tech companies. It allows developer to configure any of its linting option. You can place the customized configuration into a separate file.
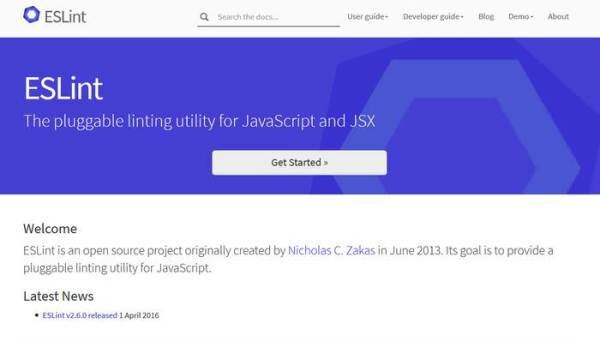
- ESLint:
ESLint is a popular and flexible linting tool which can be customise widely. Along with customisation of its rules, you can also extend its functionalities by adding different plugins.
- JSCS:
JSCS is an automatic fixer of your formatting errors. It has many different presets belongs to Wikimedia & Google that you can use in your own projects.
- StandardJS:
Standard java script is linting tool used when you don’t want to waste your time with different configurations. It contains pre-written formatting tools.
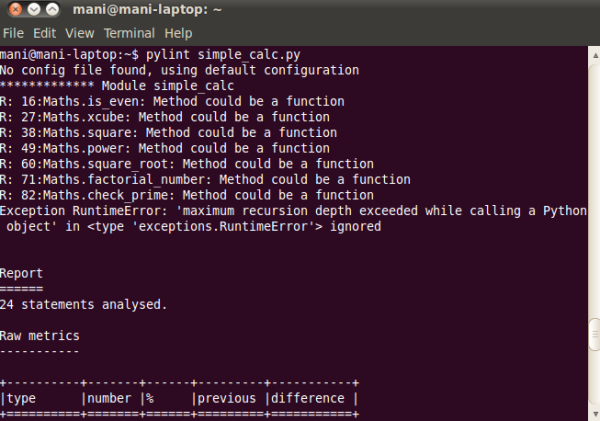
- PYLint:
PYLint can analyse your code without actually running it.
It checks for errors and tries to enforce the coding style. PYLint depends on asteroid & other packages.
-
TSLint:
TSLint allows you to update the compiler independently from the linter. This also means that TSLint have to use the same version of tsc used to actually compile your sources.