jQuery is a brief and speedy JavaScript library used to simplify HTML document traversing, event handling, Ajax interactions and animation for rapid website development. It also simplifies the HTML’s client-side scripting has developed to animations. Most of the web developers has knowledge and experience with Flash which tells how its keyframe animation engine runs. But nowadays several jQuery animation plugins and tools are there which can perform to generate numerous animations. Such as progress bars, text, image, scroll, parallax, SVG, etc for your websites. These plugins permits you to animate your web content in an easy way. It also provides pleasant moments to your eyes. So, listed here are 15 best jQuery animation plugins for 2017.
15 Best jQuery Animation Plugins for 2017:
1. mFancyTitle:
mFancyTitle is a wonderful jQuery animation plugins which is used to animate the document title in an expressing way. It designed easily with a lovely style.
2. ProgressBarWars.js:
ProgressBarWars.js is one of the tiny and lovely jQuery animation plugins. It shows an animated horizontal progress meter.
3. Popmotion:
Popmotion is a plugin which is easy to use and also flexible. This is one of the lightweight JavaScript motion engine. It has some features such as physics, user input tracking and tweening.
4. jQuery.scrollable:
jQuery.scrollable is one of the best jQuery animation plugins. It also useful for animated scrolling in iframes, scrollable elements and windows.
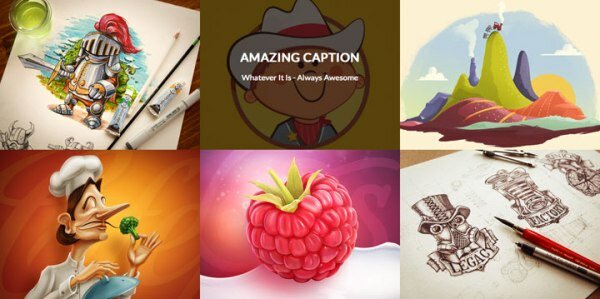
5. HoverEx:
HoverEx is an excellent plugin or tool for picture hover animations. It has 18 templates and 36 animations and also supports for slider effect and image zoom.
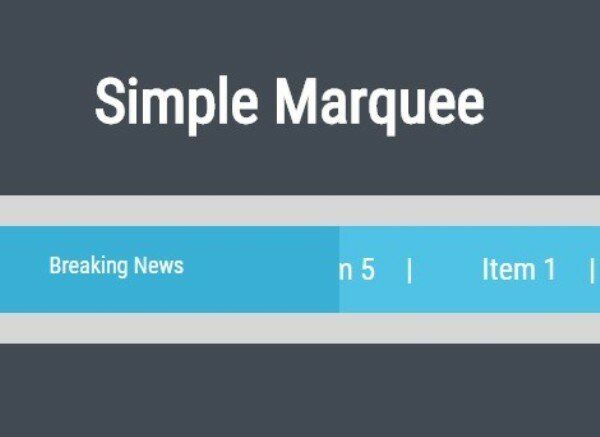
6. Marquee Animation:
Marquee animation is one of the excellent jQuery animation plugins. It supports images and text used as a part of animation. This permits the developer to customize the marquee animation.
7. CircletPreloader:
CircletPreloader is a best plugin or tool used in animations. It helps to generate circular preloader animation.
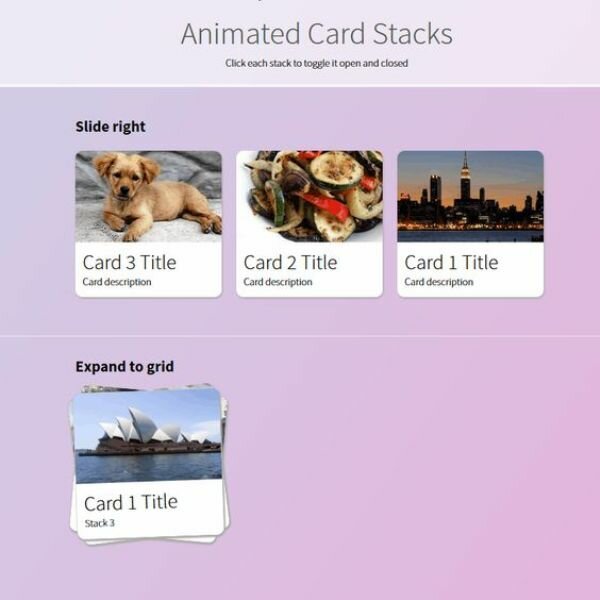
8. Revolver:
Revolver is one of the wonderful jQuery animation plugins. It helps to form the full screen sliding websites. This plugin turns into a website template. It has some features such as Ajax support, forward buttons support, cross browser compatible, scroll bar support and easy to customize.
9. jQlouds:
jQlouds has some of the options to customize plugin. This is a plugin which is use to form clouds on the fly.
10. fakeLoader.js:
fakeLoader.js is one of the wonderful jQuery animation plugins. It also has lightweight and used to make an animated spinner.
11. LetterFX:
LetterFX is use to apply visual effects to letters, animated, words or also some other text pattern. It is based on CSS classes.
12. Livlcons:
First of all, Livlcons is one of the jQuery animation plugins and its main goal is to bring more interactivity and also individuality to client’s websites. This is powered by JavaScript and based on SVG.
13. Digital Write:
Digital Write is a tool which writes characters on a 5*5 matrix with size, color and animations. This is also used in invitation messages, loaders, etc.
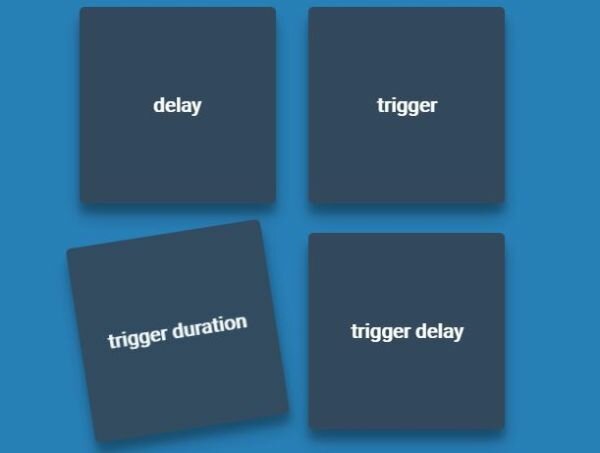
14. animateClick:
First of all, animateClick is an amazing jQuery animation plugins that permits you to process animations on mouse click. These plugins are also helpful in animations to define the size and color.
15. bringins:
bringins displays a content as an animated page on websites. It permits you to choose from 3 animated introductions such as animate the page on right, center or left of webpage.