JavaScript is a programming language which is generally used in the web development. It mainly develops interactive and excellent effects within web browsers on internet. This is one of the client-side scripting languages which are used as a source code to process through the customer’s web browser. As JavaScript is a dynamic, high-level, interpreted and untyped programming language. JavaScript are mostly used in environment which aren’t web based like site-specific browsers, desktop widgets and PDF files. In fact, JavaScript is also used by programmers in video game development.
Data grids can help while concerning the HTML table address with bulky data sets with features such as filtering, pagination, sorting, searching and also in-line editing of tables. As technology increases, there are various types of JavaScript Data Grid Libraries formed which become easy for the developers. They can easily add up the grid functionality on tables and also perform functions like filtering, paging or sorting on huge data sets.
Well, there are several options available to you so that you can easily add data grid functionality online to your tables. You can also do adding by .Net or with the use of JavaScript Grid libraries or Php Script. We have compiled here the list of 13 best JavaScript data grid libraries. Let’s begin:
13 Best JavaScript Data Grid Libraries:
-
Ext JS Grid :

Sencha is a leader in web and mobile app development. Their enterprise-level grid component is widely used by developers to seamlessly tackle even the largest datasets. Sencha grid delivers the highest performance and comes packed with modern features such as grouping, filtering, locking, drag-and-drop, infinite scrolling, theming, layout customizations and many others. The grid works with your choice of development framework (Ext JS, Sencha’s flagship framework, and other open source frameworks: React, Angular, Vue etc.) and also with plain JavaScript or webcomponents.
Handsontable is one of the excellent JavaScript data grid libraries for the developers. This is used to build the stunning web applications with the use of hand-on table solution and hassle-free. It’s a scalable spreadsheet solution which is generally formed to make beautiful apps. In this, you can use the CLI tool so that you simply create your own creation with so many plugins you want. This is a blank canvas or page in which you to built your own idea, feel and look. It is mainly written in the form of pure JavaScript. This is available to you with Polymer components and AngularJS directive.
SlickGrid is a JavaScript spreadsheet component. This is an advanced component which is bit tougher to configure and learn. It has many features like adaptive virtual scrolling, extremely fast rendering speed, customizable, supports jQuery UI themes and very easy to configure. This includes grouping filtering, column autosizing and so on.
AgGrid is one of the best JavaScript data grid libraries for developers. The main aim of Ag Grid is to make a data grid that used in enterprise software for making the best buildings means used as building applications. These applications are such as data entry and business workflow, data analytics and reporting. In fact, the author usually spent years on making the building applications in Java, JavaScript and C++. You can easily find the grids of your own choice in JavaScript. In this library, you can get outcome of turning frustration into answers.
This library provides you the perfect solution for making mobile apps and professional websites. It is built with the technologies like CSS, jQuery, HTML5 and JavaScript. It is responsive for the web development and develops websites and apps that look stunning on tablets, smart phones and desktops. You can use it with popular frameworks such as Angular2, server side technologies and TypeScript.
EmberTable.js is one of the great JavaScript data grid libraries. It permits you to control big data sets i.e. used to display. This is simply extend and very easy to understand. It supports reordering, column resizing, customizable and easy to configure.
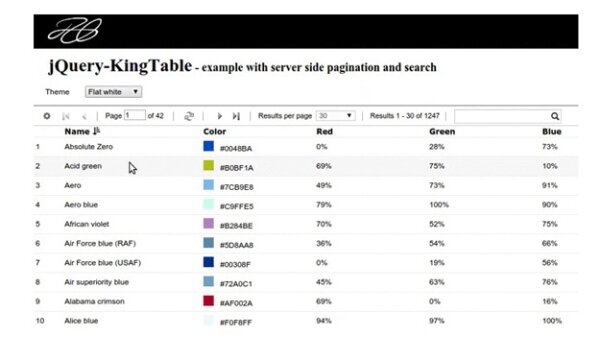
JQuery king table for administrative tables depend on input data. It mainly supports automatic menu to hide, custom tools, server side pagination, client and server side search, custom filter views. Included features are json, xml and csv formats.
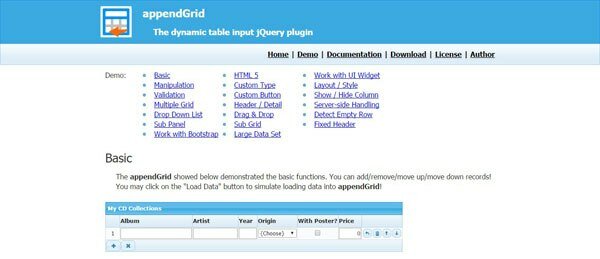
ApeendGrid is one of the JavaScript data grid libraries. It helps you to structure the data in the form of row by row like filling the spreadsheets. It permits you to insert/delete/remove/add row in a grid. This also controls the server side applications such as PHP/ASP.NET/JSP.
dhtmlxGrid is provides powerful data binding, cutting-edge functionality and fast performance with huge data sets. These are very easy to use and highly customizable. The data load from several data sources such as JSON, JavaScript array, HTML table and XML.
W2ui is one of the excellent JavaScript data grid libraries. Well, this isn’t a adhoc port to jQuery and also doesn’t support several frameworks such as dojo or prototype. It permits you to develop resizable layouts and stretchable. The panels are main, preview, top, bottom, right and left. This contains the UT widgets: Tabs, Popup, Forms, Sidebar, Layout, Field Control and toolbar.
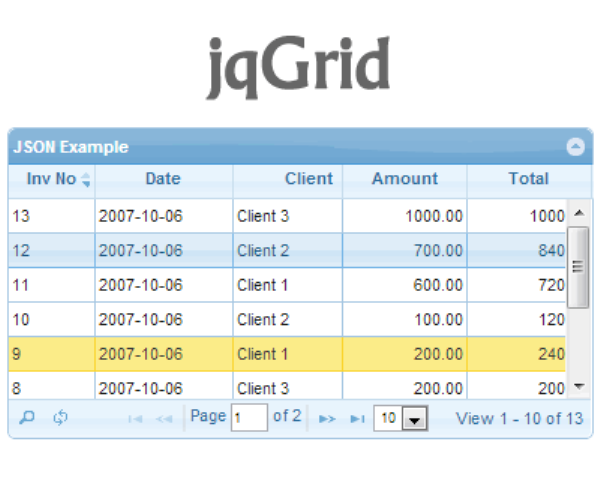
jqGrid provides solution for manipulating or representing the tabular data on the internet. Well, the grid is a client side solution which dynamically loads data during Ajax Callbacks. It especially integrated with the help of any server side technology such as Java Servlets, Perl, PHP, ColdFusion and ASP.
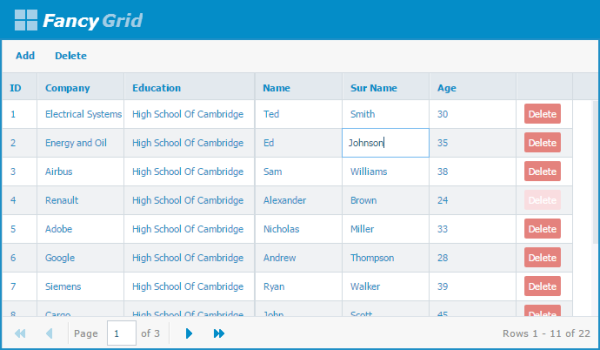
FancyGrid is one of the JavaScript data grid libraries. It develops grids for the web applications on internet. It has a library with server communication, chart integration and so on. This includes filtering, Ajax data, REStful, AngularJS directive, sorting, paging and many others. It is one of the free plugin library and independent. This is integrated with AngularJS and jQuery. It includes elegant API, number of samples, detailed documentation and professional support.
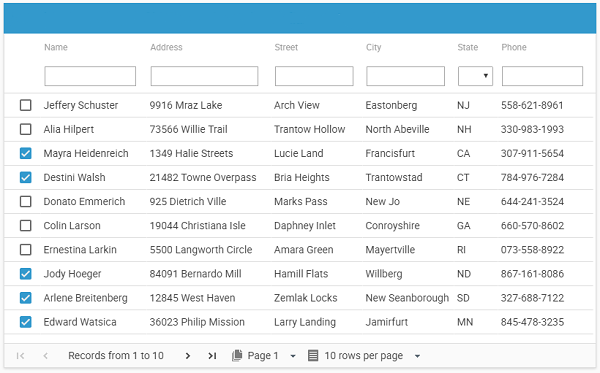
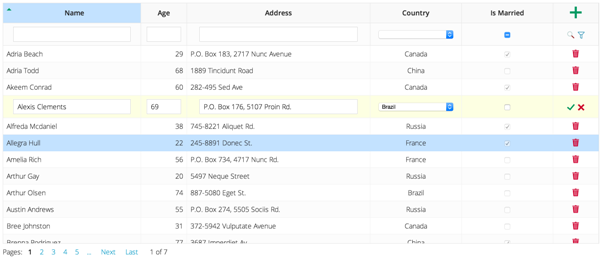
JsGrid is based on jQuery and very light weighted client side data grid. It mainly supports filtering, paging, inserting, editing, sorting and deleting. This is more flexible and permits to customize components and appearance. It has a flexible pager and also provides different columns like checkbox, text, select, etc.
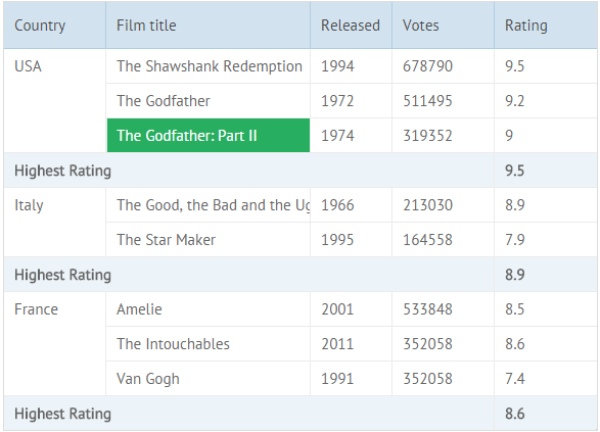
DataTables are one of the JavaScript data grid libraries. This is a flexible tool, based on upgrading enhancement. It mainly controls the interaction of any of the HTML table. This includes instant search, multi-column ordering, server side processing and pagination. It supports DOM, Ajax and JavaScript.