Designing has become one of the most demanding profession in this digital world to create different kind of unique interfaces and websites. With better understanding towards designing, one can easily become a freelancer and earn good amount of money. Due to this extensive demand, many fresh resources for designers are coming in market to enhance the work quality as well as reduce the time consumption. One can only compete in the market with the help of these resources, because demands of designing changes every day. Some websites offer these resources for free whereas others can be availed on paid basis.
Both graphics as well as web designing are very important because you cannot expect better results just with a bunch of codes along with bad interface. Few years ago, the tools for these designers were very few in numbers and everything was done manually. But this is the era of smart work. With the help of countless plugins, patterns, themes etc, you can create amazing designs in very less time. To simplify your search, some fresh resources for designers are illustrated below. Check them out for better understanding:-
11 Fresh Resources for Web Designers:
-
Adobe edge animate:
The adobe edge animate CC was released in June 2015. This tool supports you for in line texting which means one can edit the text directly at any stage. This the new feature of CSS3, which is based on new applications of animation. Addition of text at any location needs certain steps such as:
- First of all, click on the “T” icon given on top of menu bar.
- Now select the space where you want to insert or edit the text.
- Last but not least enter the text of your own choice.
One more feature of text box, it is auto-adjusted and you can also create your own text by given methods:
- Same as above click on ‘T’ icon in the menu. For addition of your own text box enter ‘+’ on Stage.
- Define the text box by simply dragging it on stage.
- Type the text you want.
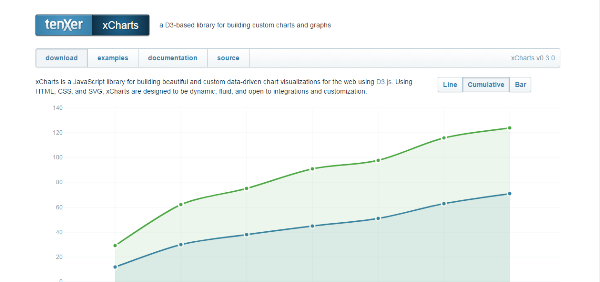
X Chart are categories in two different types such as bar and line graph. These charts are formed with CSS, SVG and HTML. This helps us to build the web charts. Hence it is build upon D3.js. X-bar charts are used to determine if a procedure is predictable or stable. This monitors the process and effects of improvement theory. These charts provide the information about the designing field as we know charts are in the form of graphs which explain us the whole increase and decrease demands. Scalable vector graphics are used to represent the X Chart. Current Version v0.3.0 is in use for formation of X Charts.
This is one of the best resources for designer among others. For designing you can add color by taking the help of color theme. Color variation depends upon color setting of each monitor. The creative color schemes contain three different models such as CMYK, Hexadecimal values and RGB. Color schemes involve color variations which can create problem in web colors. This is one of the major problems in monitoring the screen to display websites. If one has chosen the choice of garish colors then it can annoy the readers. For web designing color schemes will use like RGB, CMYK and HEX. Some bright colors are there which look attractive in web designing such as vivid orange and bright green. Preference of color scheme is best idea to make site attractive.
Layout icons play an important role as resources for designers. Providing icons in designing field makes site attractive and beautiful. One can get number of icons from various sites. Some icons are designed to provide description or provide the information. Different types of icons are there as some are used to provide user-interface or include social and media icons. To create stylish features one can enter the impressive lay–out designs or to make it simple there are various icons. Including information in site with the help of icons means prescribe and shortcut method of representation.
This tool provides the flexibility for image editing. One can write semantic in HTML and CSS. This tool provides the services of styling, positioning and component storage. Stream function of MACAW is based on real time lay-out engine. It is used to calculate margins, and other essential properties required to add in documents.
It is the best tool which provides solution to front end developers. These transit the code and provide automatic generation to the code. It includes conversion of CSS, conversion of colors and imports the files easily. One more benefit of this tool is it useful in sketch support and Photoshop.
It is open source development tool. One can do the following operations like stream field, image cropping and form builder. It has many interesting features that can help in content structuring. Thus with the help of cropping methods one can make the content structure more impressive and attractive.
It is a plugin which is also known as sketch plugin. As in case of wordpress plugin are used to provide themes. The linking done is through HTML pages. These sketch plugin are used for enabling process. It exports the artboard to HTML email template. This whole process is not tough a simple click method is sufficient to implement it. Slinky is trying to develop more features that can be used to get best output. The working process is still in continuity to make this tool more perfect.
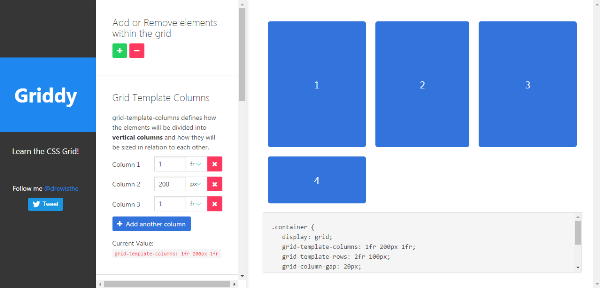
This can be used to change or arrange the layout. So is counted as the best CSS resources for designers among others. CSS grid contains the vast features that help in layout. The framework of CSS grid is used to build websites. This is the easiest web application. A process of enabling layout with the help of grid template columns or rows means arranging the image and icons perfectly.
-
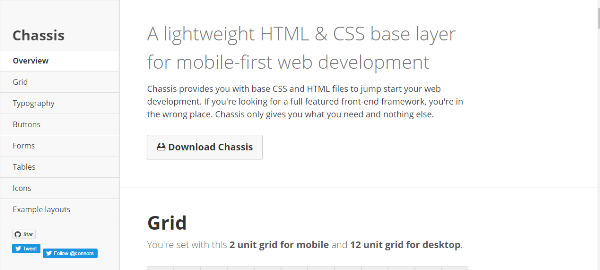
Chasis:
This web designing field is based on HTML and CSS. This is recommended as web development tool for designing. This is used to build word press ecosystem such as themes and plugins. Some features of Chasis are still in development phase. Creating a simple structure will be quite easy for you. You can add columns and rows to make it more interesting. One can add buttons and typography.
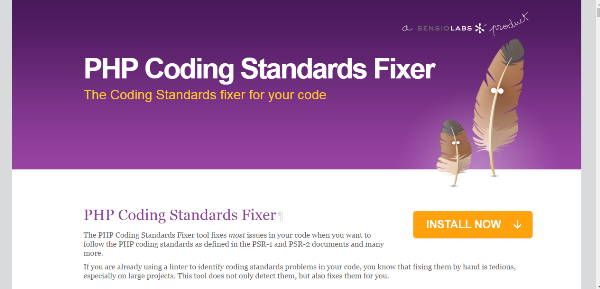
11. PHP Coding Standard Fixer:
This can be also defined as PSR-1 and PSR-2. It is used to identify the problems in codes especially in large projects. There are so many tools which can provide layout or images in web designing but to solve the coding problem it is recommended as best resources for designers. Identification of coding standard problem can be helpful to detect or fix the issues.