The web developers are always looking for alternative ways to secure time in their schedule. Many of the dev tools make the process easier and also get the refined product fast. There is a new tool meant called as a code generator, is a source that generates a computer programming language or specific sort of code. You can simply type the code from any computer system and also test the effect live in your browser.
Well, the best CSS code generators will build onto your code fast and help you iterate. If you once understand that what code you have to generate then you just need to search out the absolute tool for the job. We have listed out 16 best CSS code generators for developers.
16 Best CSS Code Generators for Developers:
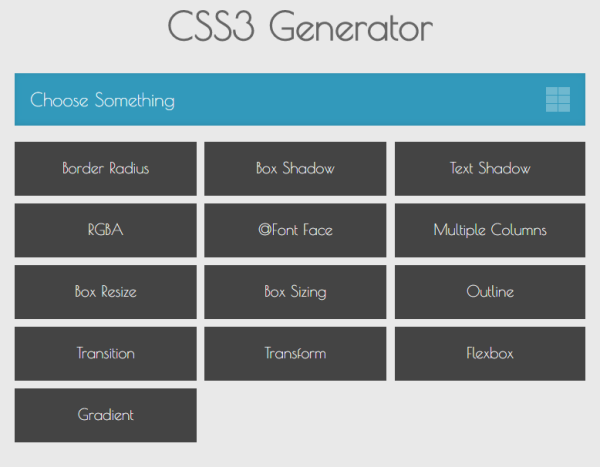
- CSS3 Generator:
Well, CSS3 generator is an example of the code snippets which you might need in every situation. It includes for box shadows, flexbox property, and CSS columns.
- CSS Type Set:
CSS type set is one of the best CSS code generators for developers which are mainly the site to use. You may enter the text, font size, letter spacing, and update the settings for font family and color.
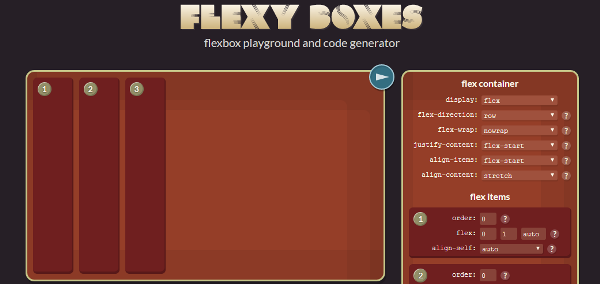
- Flexy Boxes:
If you have any doubt regarding flexy boxes then you need to use it. Well, it wraps the differences between each and every versions of flex box.
- CSSmatic:
CSSmatic is one of the best CSS code generators for developers which are another multi-generator website. It is with 4 individual sections such as noise textures, box shadows, CSS gradients and border radii.
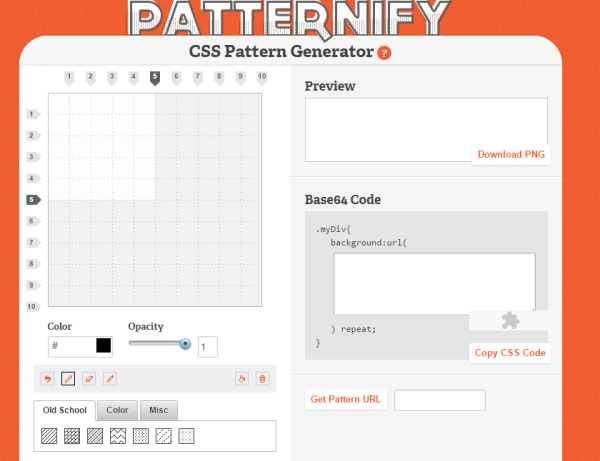
- Patternify:
Patternify is one of the free CSS pattern generators along with an absolute visual editor. Well, everything is easily managed from the browser, so, you just need is an internet connectivity.
- Base64 CSS:
Base64 CSS is one of the best CSS code generators for developers which mainly outputs raw base64 picture code with voluntary snippets for CSS background images.
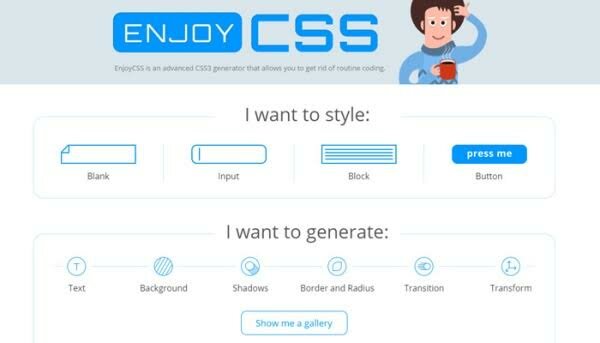
- Enjoy CSS:
Enjoy CSS is a web app which works like a visual editor or code generator i.e. rolled into one.
- ColorZilla Gradients:
ColorZilla Gradients is one of the best CSS code generators for developers are always a pain. Well, there are several ways to construct your own gradient mixins in Sass which installation good.
- WAIT! Animate:
WAIT! Animate helps you to develop the right code to get this smaller hack to role appropriately. This is one of the latest web apps which are based on Font Awesome animation library.
- CSS Button Generator:
CSS button generator is one of the best CSS code generators for developers. You need to access for growing a library of CSS code and custom buttons which are generally use to build them. Well, you can modify them as a template, create your own buttons from scratch and copy pre-existing buttons.
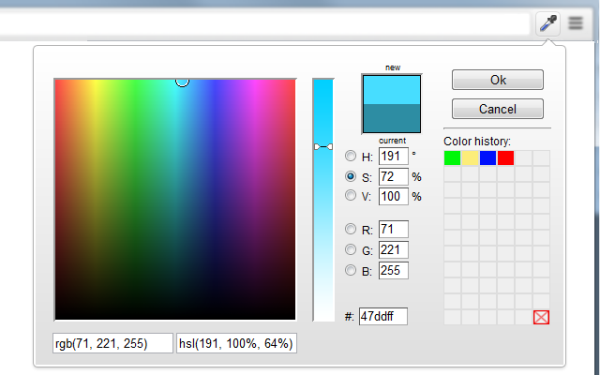
- CSSportal:
CSSportal is one of the best CSS code generators for developers which permit you to edit the complete CSS file.
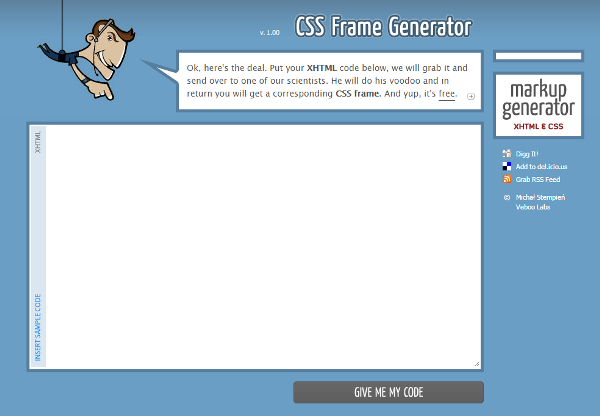
- CSS Frame Generator:
Well, you will enter your XTML code after that the developers will grab that code. They send over to one of their scientists. Lastly, you get in return your CSS frame.
- Typetester:
Typetester is one of the best CSS code generators for developers which are a complete blown typography editor.
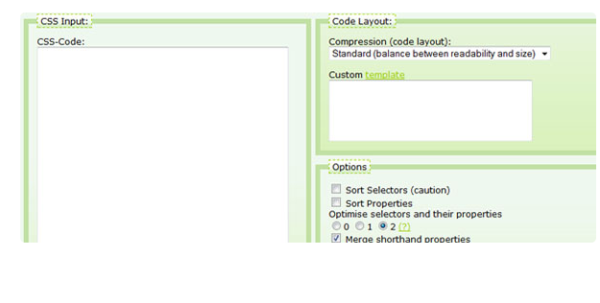
- CleanCSS:
CleanCSS is a JavaScript, HTML, CSS playground to share and test code snippets. In this code generator, you can simply beautify your CSS code.
- Grid Designer:
Grid designer is one of the best CSS code generators for developers which have many features but the main is in creative review magazine.
- Telerik Visual Style Builder:
Telerik visual style builder is used to generate a computer programming language or specific sort of code.