Websites and software development has become one of the most demanded professions in this era of information and technology. Large number of skilled developers is available who provide their services throughout the world. One of the crucial parts of development is testing the program whether it is working perfectly or not. To simplify this task, various testing tools are available on internet that helps the developer to analyze if there is any error or bug left in program that is stopping it from working fluently. With the help of these coding playgrounds for developers, one can easily identify the problems and fix them with suitable solution.
Without these testing tools, the task of a developer was very time consuming and unreliable because it’s very hard to identify every single error. These code playgrounds works with the combination of all popular languages such as HTML, JavaScript and PHP. If you are professional and looking for reliable coding playgrounds for developers then this article can help you. A total number of 8 tools are described below with their descriptions that will be helpful in choosing the right one according to you requirement. Just take a look:-
8 Coding Playgrounds for Developers:
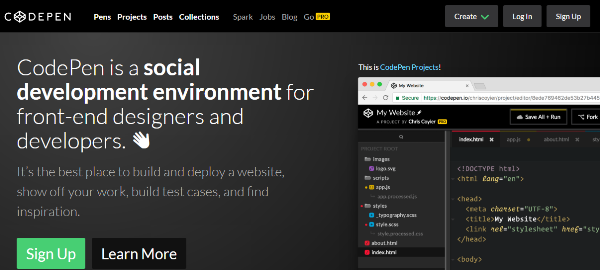
- Codepen:
This is a front end online application which, used as coding playgrounds for developers. It works as an interpreter and compiler. Codepen involves many interesting features such as it adds code in HTML head tag. This tool involves the further functionalities such as embedding and sharing. It explains the recent changes made at the time of editing. If want to use private Codepen, then one have to pay for it. Codepen is also available for CSS, which includes SCSS, SASS, LESS, and Stylus. The Codepen project further involves Codepen for the team, Codepen for privacy and Codepen for writing.
- CSS Desk:
This also supports HTML, SCSS and SASS file format. This will test the odd or waste item automatically from the project. The interesting feature of this playground is it provides an interface to users so that they can share their code with one another. The simplicity and its feature of increasing text size have made it popular among others. These code playgrounds are used for testing purposes also.
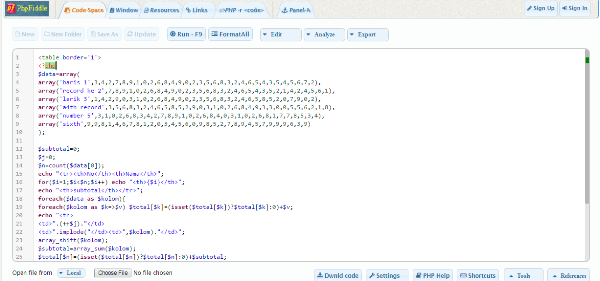
- PHP Fiddle:
Php Fiddle introduces with Web IDE, Web Tools, APIs, Widgets, PHP Libraries, programming resources and execution environment for PHP/My SQL and HTML/CSS/JavaScript online coding.
This is used to test PHP code online. Php Fiddle allows people to test PHP code snippets, create, test and download simple applications. Current Php Fiddle version is 3.4.4. In the case of PHP, Fiddle one has to not add ‘www.’ domain while using it.
- Google code playground:
Google’s Code Playground works with the help of API in your web browser. Google would prefer that user should use its own browser i.e. Chrome browser. This also works for MSIE, Firefox, and Opera. The Libraries such as API, allows the user to select jQuery, jQueryUI, MooTools, Dojo, and Prototype Scriptaculous. Recently the Google Earth API has included countless functions. Hence all these functions are inserted on Google Earth web page for performing different operations.
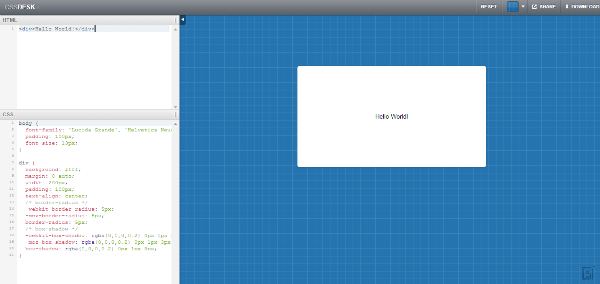
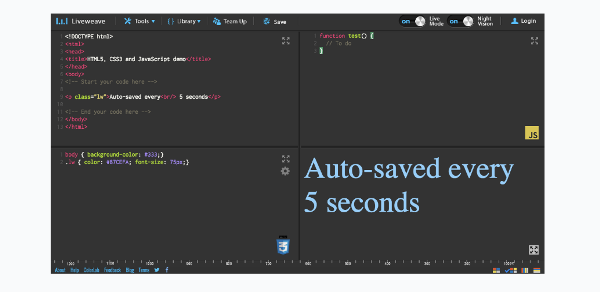
- Liveweave code playground:
Liveweave supports the full-screen code editing. This basically deals with the languages such as HTML, CSS, and JavaScript. It is used to save the themes and layouts. The layout is placed at the bottom left of the screen. The theme chosen by you is used to provide an interface with the user. The coding will automatically save after every five seconds with the help of a browser.
- JSapp
It works in the real world of HTML. This is used to test Node JS code online. JSapp is used for finding and extracting data using CSS selectors. One of its features is to manipulate the attributes, text and HTML elements.
-
JS Fiddle:
This online editor is used to remove odd and snippets elements built from HTML, CSS, and JavaScript. The code used in this can further be implemented for embedding a blog. JS Fiddle involves framework documentation with the user account.
Dabblet mainly works with HTML and CSS styles. This is the quickly testing playground. This is prefix-free, so one cannot add a prefix in CSS coding. It only supports modern versions of Chrome, Safari, and Firefox. This coding playground is open source software which comes under an NPOSL-3.0 license.