A framework is basically a set of standardized practices and concepts for dealing a particular kind of problems; these can be used as a reference for helping the web developers to solve a problem of same type. The web developers uses this pre built set of files and structures of standard programming languages like HTML, JavaScript and CSS etc. the aim of using a framework is that you have work less on the basic structure. It gives a pre-built structure to the website which you are developing. You need to consider the details and the structural part is being easily dealt with a good framework. Before web developers had to work really hard and they had to write the whole code by themselves which was a very tedious task but now by using frameworks their laborious work has been reduced to quite an extent.
Here in this article we are going to present you with some of the best and useful frameworks available in the web absolutely free of cost. The list has been made very carefully and is according to professional recommendations and expert advice.
12 Most Useful Frameworks for Developers in 2015:
Apache Aurora:
A this is a wonderful application and provides a wide range of features to its users and is very easy to use also.
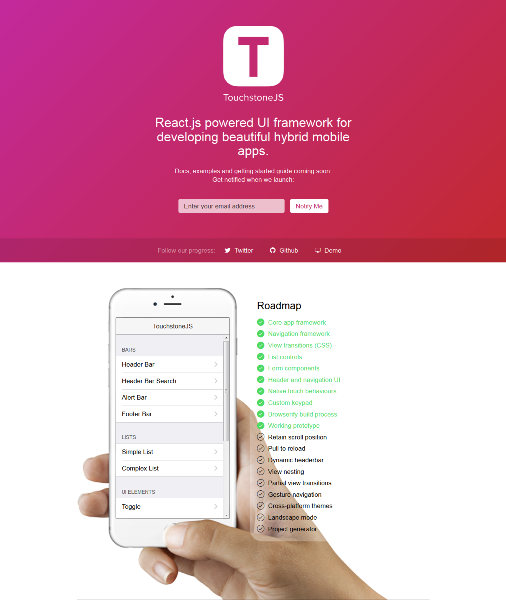
js:
This is again a very high cutting edge framework and is mainly used to develop hybrid mobile application and this framework is very self-sufficient. It has got all the main features that any user could desire. It includes navigation, components and many other functions;
Schema:
This is one of the most flexible frameworks and offers the web developer with a 12 columns grid structure which can be tweaked to a great extent. Complex applications can be developed easily with this framework.
WordPress Plugin Boilerplate:
It is nothing but a boilerplate. It has nothing useless in the framework and is mainly used to develop higher quality WordPress Plugins.
Enyo:
This is great framework which is based on HTML5 and it is compatible with all platforms.
Mootor:
This is a framework which developers always prefer that is a minimalistic way of approach. It is basically an offer a minimalist design that means no extra slip-ups and proper working.
Materialize:
It is a CSS based framework and offers fast development and simpler task for the developer.
Themosis:
This is a basic WordPress based framework and has an elegant yet simple style and design with extremely functional code syntax and maintained well-organized structures. It is a unique framework and is more like a tool for web development.
Material-UI:
It is a framework which can be concluded as the mixture of features of Touchstone and Materialize. It is basically a CSS based framework.
Furtive:
This is front end CSS micro framework and it is as tiny as 2.5KB. It I best for starting for a web developer.
Foundation for Apps:
Its name tells it offers a very basic foundation for developing any web application. This is best for developing a web application with very less work.
ELF:
Again the name says it all, this framework is a small yet powerful one. It offers best sizing to a web designer.